Documentazione
Abstract
Il sito, rivolto in modo particolare ai giovani, è una libreria musicale eclettica, organizzata attraverso l'emozione principale che scaturisce da ogni brano, per offrire un servizio di streaming musicale diverso da quelli esistenti. Infatti non sarà possibile scegliere uno specifico brano tra milioni ma, in base all'umore dell'utente, saranno proposti brani di diversi autori e diverse epoche che esprimano quello stato emotivo. Le emozioni rappresentate sono 13, le stesse individuate dall'Università di Berkeley dopo aver mappato le risposte emotive di oltre 2500 persone all'ascolto di molteplici brani.
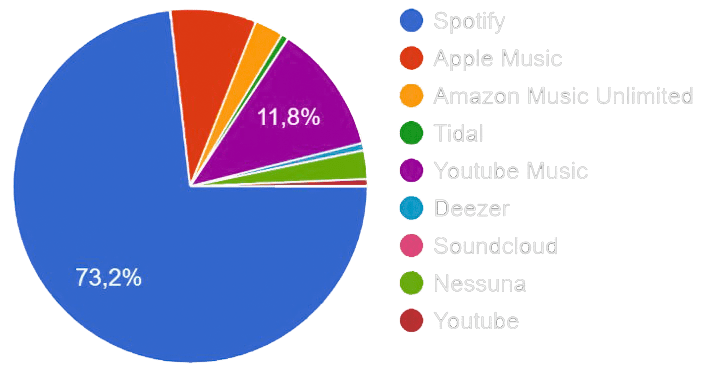
 I servizi di streaming musicale più utilizzati e conosciuti
I servizi di streaming musicale più utilizzati e conosciutiProject Management Plan
Benchmarking
Obiettivi
L'obiettivo principale del sito è quello di offrire streaming di brani (con licenza Creative Commons) per sfogare, interiorizzare, esorcizzare... le emozioni provate in un determinato momento, questo è possibile grazie al forte collegamento tra sentimenti e musica. Per ampliare l'esperienza s'ascolto offre anche collegamenti a playlist tematiche di spotify.
Target utente
Il target a cui è rivolto il sito è quello dei giovani (16-30 anni), ovvero la fascia di popolazione che utilizza maggiormente servizi simili a questo. Solitamente l'utilizzo è da sistemi mobile, anche per questo si è scelto di adottare un design responsive. Poichè il sito è scritto in italiano e comprende anche canzoni in italino è rivolta principalmente a utenti che conoscono bene la lingua.
Competitor
Di seguito illustrerò i competitor e gli aspetti che ho individuato da tenere e valorizzare "Pro" e invece quelli da migliorare o eliminare "Contro":
Mappa audio interattivaNonostante non sia espressamente un sito, era doveroso citare come primo competitor il servizio che ha fornito l'idea al questo, il target e le finalità sono diverse, in quanto è utilizzato per offrire un panoramica e i dati della ricerca, rimane la identica la suddivisione musicale.
Essendo Spotify una delle piattaforme per lo streaming musicale più diffuse, ho deciso di analizzarlo come secondo competitor. In particolare prendendo in considerazione la sezione Mood, più simile come target e finalità a quella del sito che desidero creare:
Struttura e layout
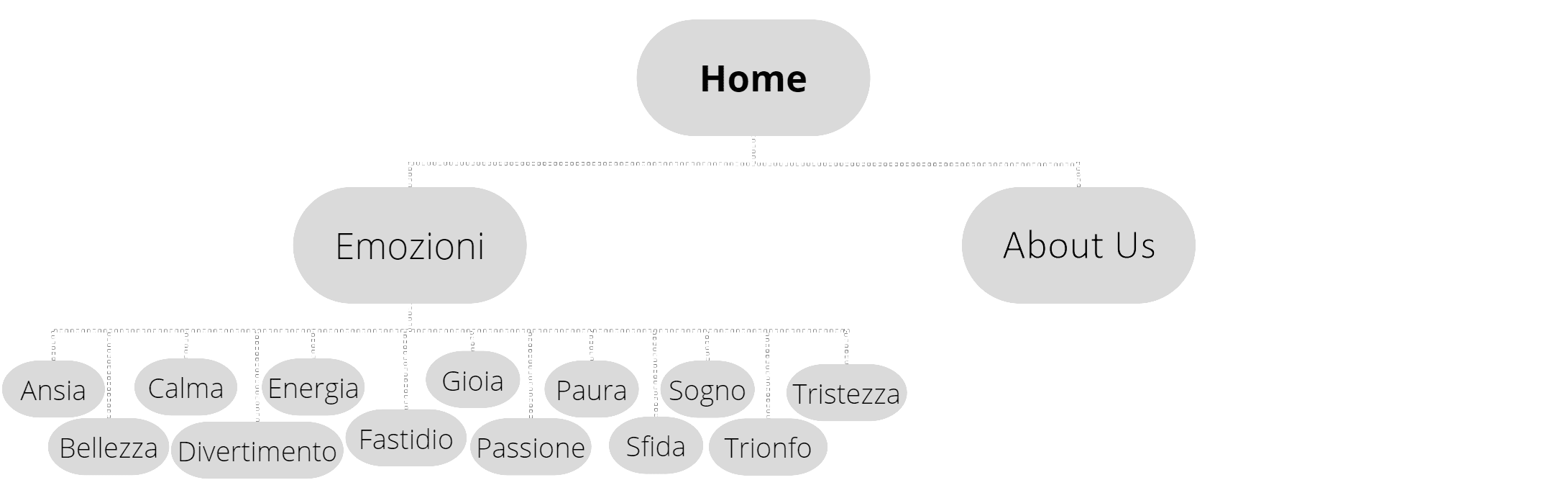
Architettura del sito

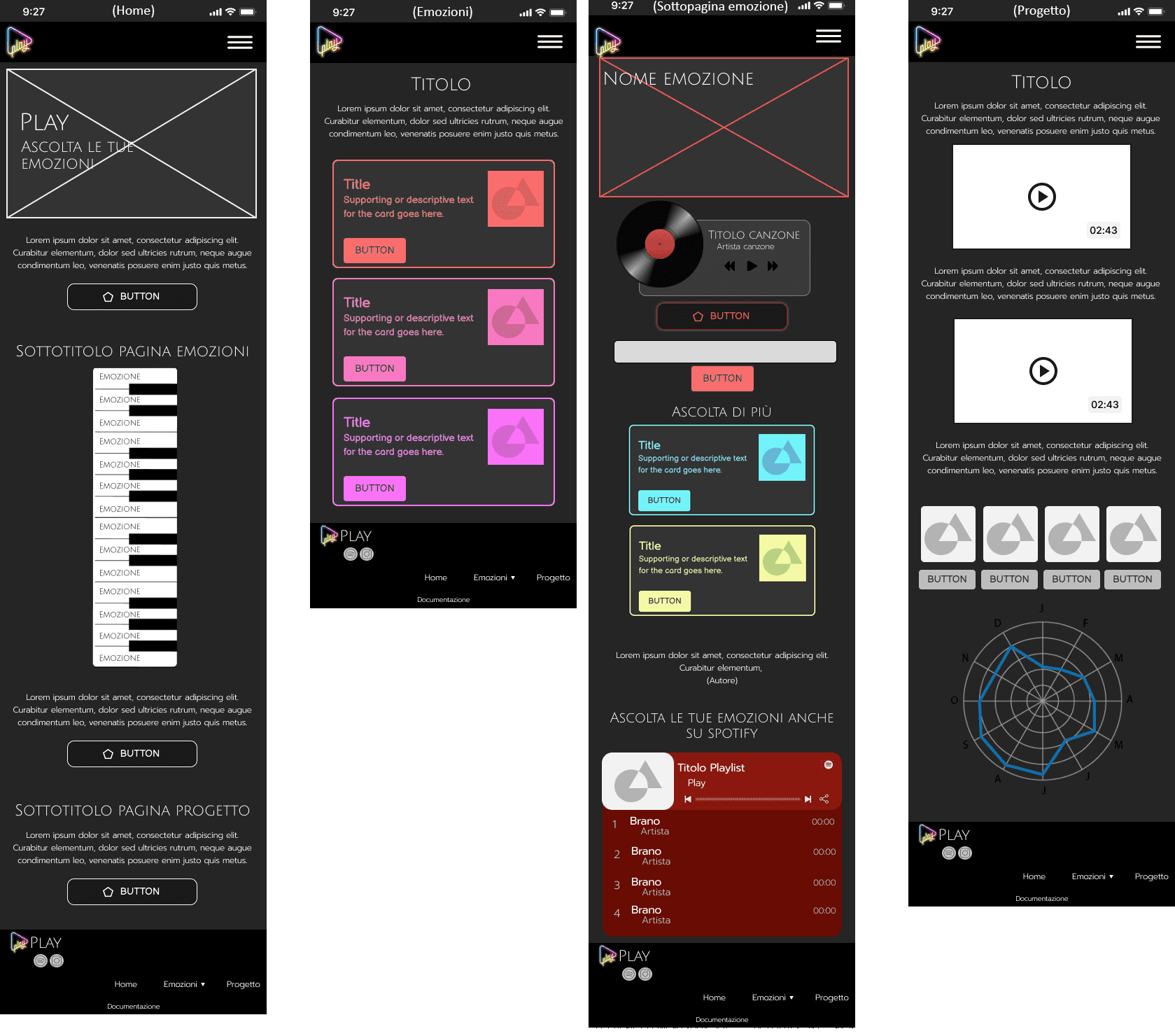
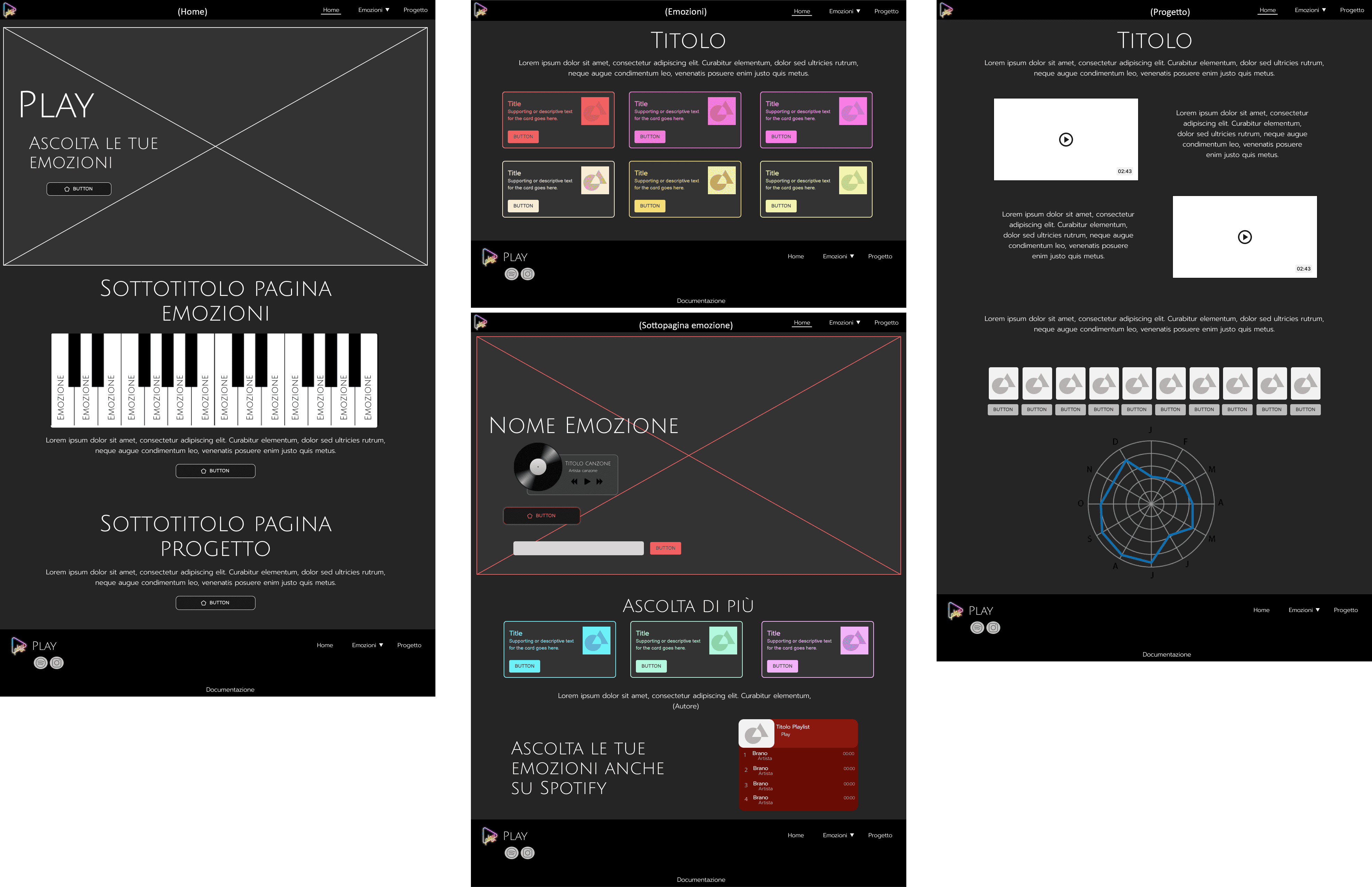
Wireframe
Versione mobile

Versione desktop

Look and Feel
I Colori
Per quanto riguarda i colori ho optato per 2 colori neutri per la struttura del sito e 2 colori (uno principale e il suo complementare) che caratterizzano ogni emozione, per meglio distinguerle. Per rendere il design pulito e minimale, ma allo stesso tempo non banale e accattivante.

La Tipografia
I font, importanti da Google font, sono San Serif, per migliorare la qualità della lettura (poichè i paragrafi sono brevi,) e con uno spessore ridotto per dare l'idea di ordine e pulizia.
In particolare si è scelto 'Julius Sans One' per i titoli, inquanto costituito da caratteri in maiuscole, mentre 'Prompt' dallo stile più classico per il testo. Le dimensioni e il contrasto dei caratteri sono tali da garantire la facilità della lettura e l'accessibilità.
Julius Sans One
Prompt Extra Light
Le immagini
Le immagini sono usate sopratutto a scopo estetico e per catturare l'attenzione dell'utente (motivo per il quale occupano la maggior parte della pagina). Sono state prese dal sito freepik (licenza Creative Commonse) e modificate a seconda delle esigenze. Passando il mouse su ogni immagine appare il link alla relativa risorsa sul sito e l'autore.
Effetti
Ho utilizzato alcuni effetti grafici per rendere interattivo e piacevole l’utilizzo del sito, come: il cambiamento di colore al passaggio del mouse su un link del menù di navigazione o sui bottoni. E l'effetto "smooth scroll" per passare da una parte all'altra di una pagina.
Linguaggi e strumenti
Il sito è costruito utilizzando come linguaggio HTML, CSS e JavaScript e sfruttando react (libreria open-source, front-end, basata su JavaScript). Inoltre sono stati integrati diversi pacchetti, anchessi scritti in JavaScript, elencati di seguito.
Come Strumenti ho utilizzato: Visual Studio Code (come IDE), GoogleFont (per la scelta dei font), freepik e photoshop (per le immagini), figma (per la realizzazione dei wireframe), github e vercel (per la pubblicazione del sito). Inoltre, sono state collegate le Analytics Google per monitorare il traffico del sito.
- react-bootstrap v.2.2.2
- react-bootstrap-icons v.1.8.1
- react-chartjs-2 v.4.1.0
- framer-motion v.6.2.8
- next v.12.1.0
- react-device-detect v.2.2.2
- react-scroll v.1.8.7
- use-sound v.4.0.1
- emailjs-com v.3.2.0"
Communication Strategy
Obiettivi comunicativi
Il sito è basato sull'ideologia 'less is more' motivo per il quale i contenuti e gli elemneti sono esculisvamente quelli essenziali, questo è possibile perchè il sito non non ha uno scopo divulgativo, questo gli permette anche di essere visualizzato da una qualunque sezione senza rovinare l'esperienza utente, inquanto ogni parte è indipendente dalle altre. Il sito si pone come obiettivo quello di offrire uno streaming musicale diverso dal solito, permettendo così all'utente di conosce brani che normalmente non ascolterebbe (promuovendo la conoscenza musicale) e provando a migliorare l'umore dell'utente grazie all'influsso che la musica ha sul nostro cervello.
Per distinguermi dai competitor e fidelizzare l'utente ho deciso di dare particolare importanza a tutti quegli aspetti che attirano l'attenzione dell'utente: gli elementi grafici, colori contrastati e brillanti, elementi di gamification (come la tastiera del pianoforte dell'home page che oltre a essere un menù di navigazione, permette di suonare i semitoni). Per rendere intuitiva l'interazione con questi elementi ho scelto una resa grafica che assomigliasse a degli oggetti di uso comune, per migliorare l'affordance (la qualità che permette all'utente di riuscire a comprenderne il funzionamento). Sicuramente un limite riscontrato è stato quello del limitato numero di brani musicali (per il copiright), risolvibile ampliando in futuro il catalogo (magari collaborando anche con nuovi artisti poco conosciuti).
Target
Il target preso in considerazione è quello dei ragazzi (15-25 anni) italiani (inquanto il sito è disponibile in questa lingua), abituati a servizi simili e sempre curiosi di provare esperienze nuove. Ma, essendo la struttura del sito intuitiva e accattivante, si adatta bene a un target utente più ampio.
Promozione
Intendo promuovere il sito prevalentemente online, tramite social (Instagram essendo il social più utilizzato dal target scelto) e tramite passaparola.
Valutazione dei risultati
Dati aggiornati a 26/05/2022 alle 9.00
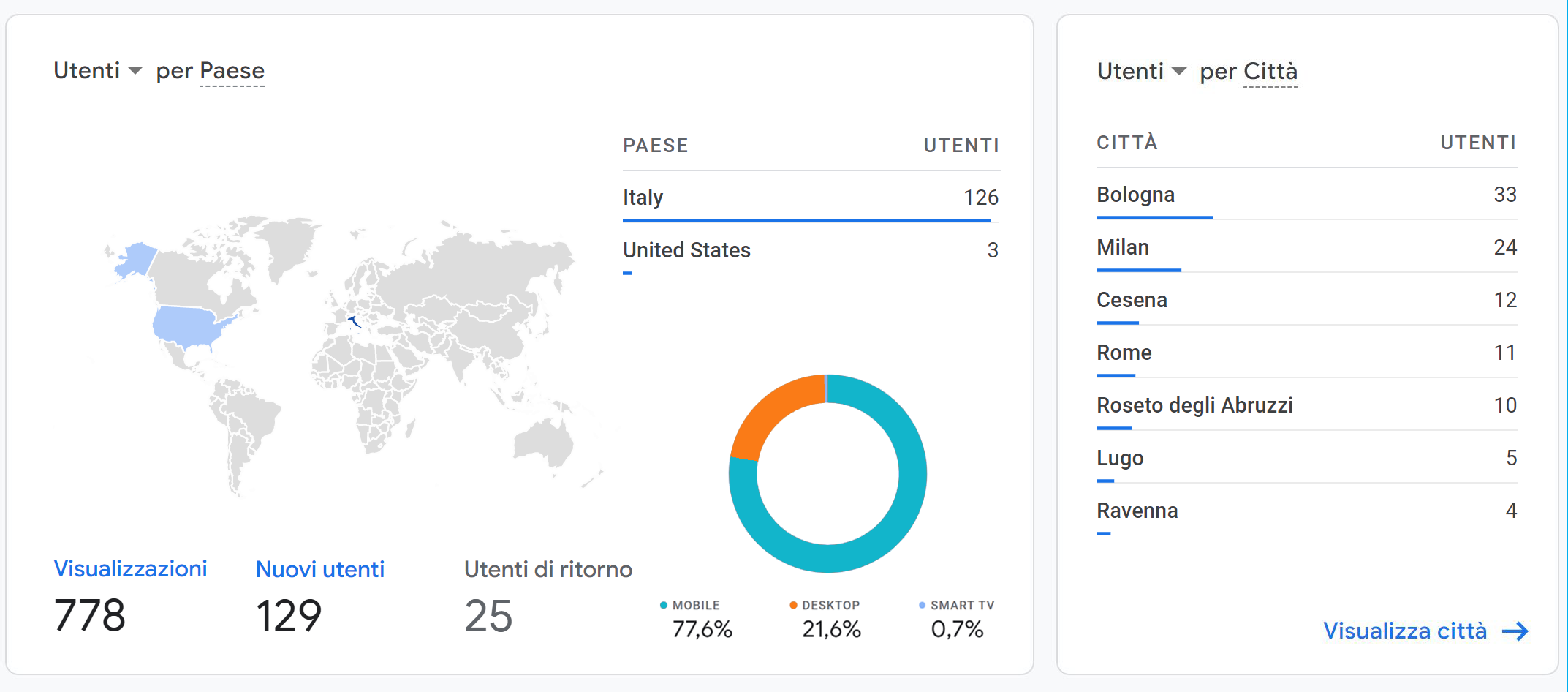
50 visite al sito da utenti unici
Ritengo che l’obiettivo comunicativo sia stato pienamente raggiunto, infatti, nonostante il sito sia online da appena una settimana, ha contato 129 visualizzazioni da utenti unici, superando ampiamente i 50 dell'obbiettivo.
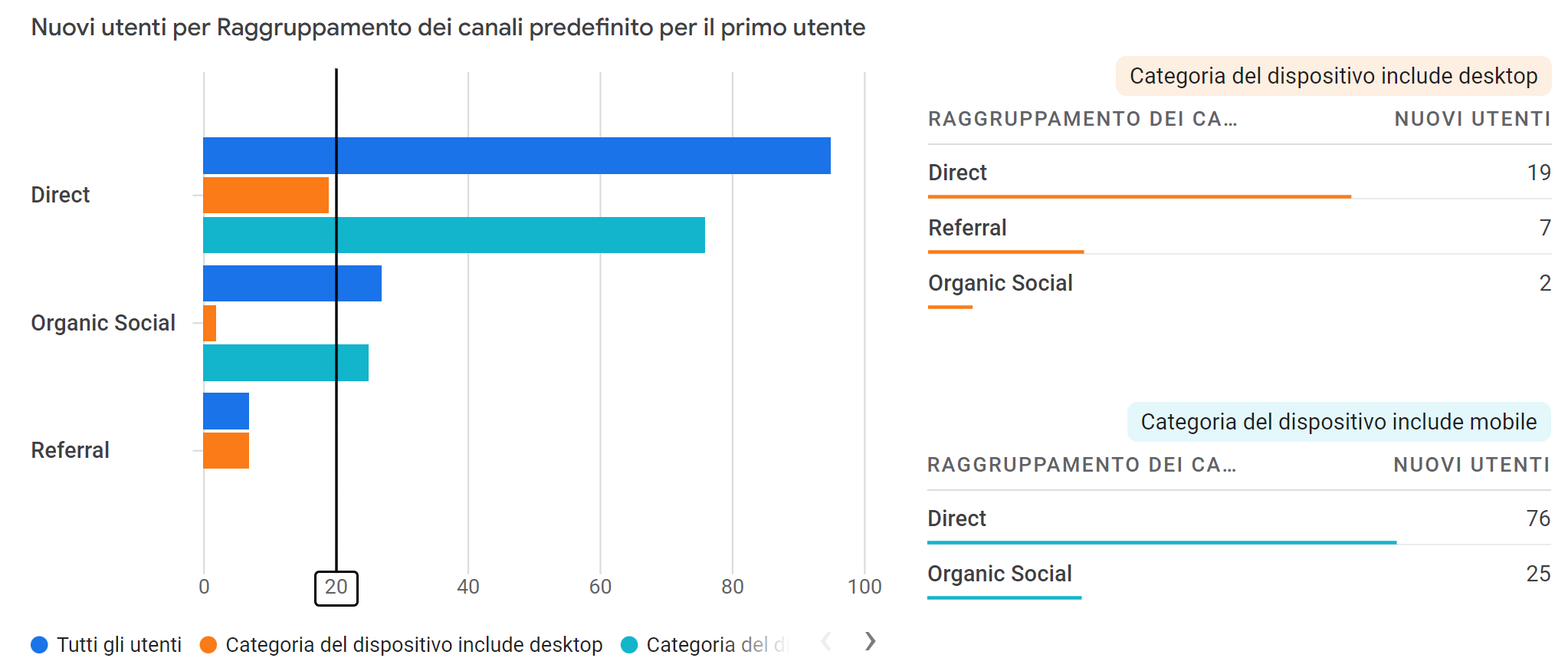
Inoltre si può vedere come le previsioni del target (popolazione italiana) e dei dispositivi (mobile) sia stata rispettata.

20 like a un post del profilo instagram
Essendo instagram il mezzo scelto per la promozione, i post sono creati per invogliare l'utente a guardare il sito web, più che per raccogliere like, motivo per il quale l'obiettivo riguardo al numero dei like non è particolarmente alto.
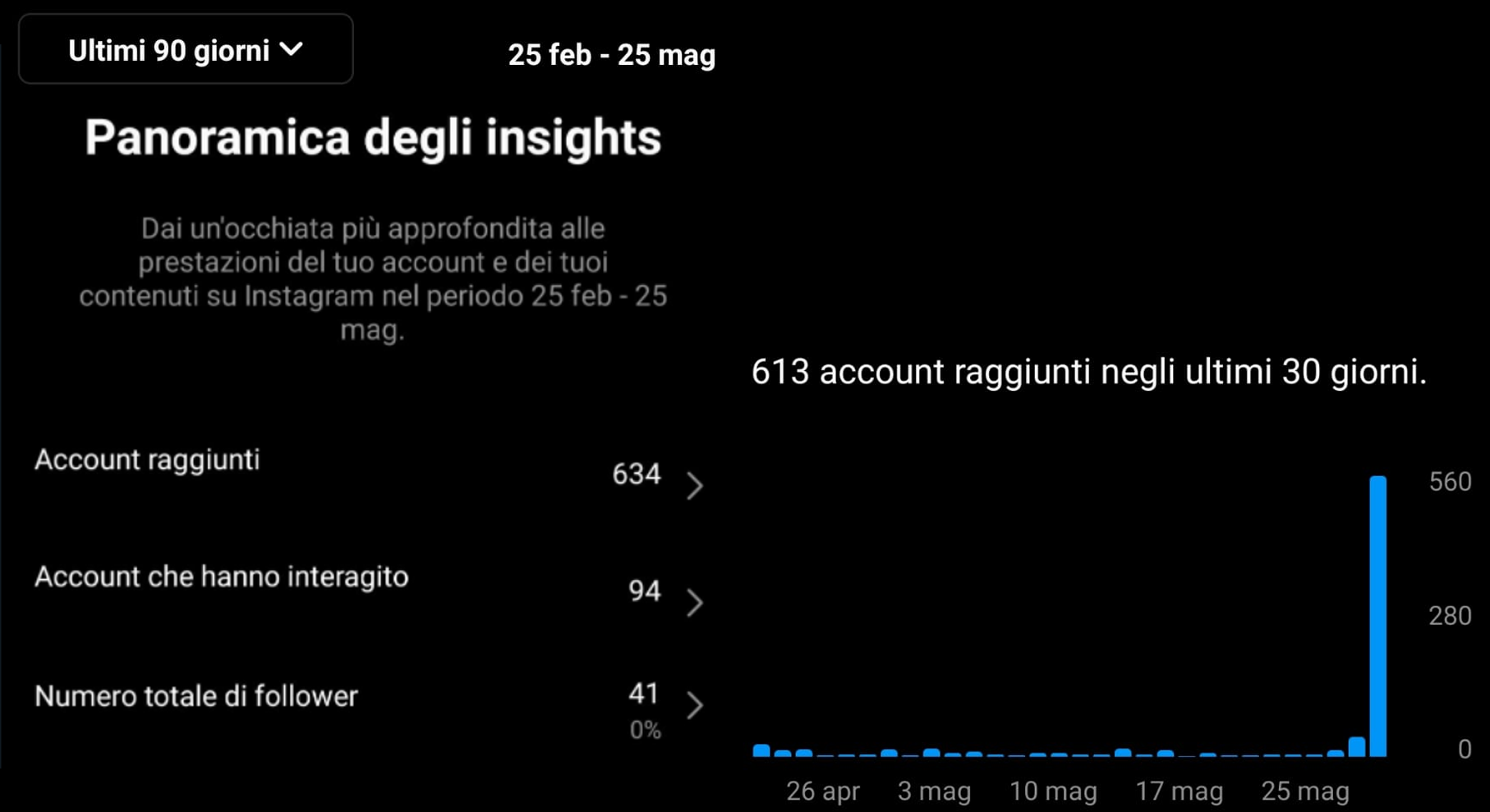
Raggiungere almeno 100 account su instagram
Invece ho ritenuto più rilevante fissare un obiettivo inerente alla copertura dell'account e quanti profili riusciva a raggiungere. Per vedere a quanti utenti riuscisse ad arrivare la promozione del sito.

Avere 20 visualizzazione al sito da instagram

Infine ho ritenuto rilevante fissare un obiettivo per monitorare quante persone visualizzassero il sito tramite i link inseriti sui social (instagram in questo caso). Per capire se effetivamente fosse un buon canale di promozione.
Produzione grafica - Brochure